LANGKAH PERTAMA
1. Buka Aplikasi macromedia flash 8
2. Buka flash documen
3. Kemudian Save as dengan nama INDEX
4. Pada flash dokumen baru buatlah 4 layer,
seperti gambar dibawah ;
5. Selanjutnya
klik pada layer menu frame 1, kita buat sebuah kotak dengan menggunakan rectangle tool dan isikan teks.
6. Setelah
itu pada masing-masing menu yang telah kita buat, klik kanan convert to symbol/
tekan f8. Pilih button dengan btn_1
7. Selanjutnya mengubah warna tulisan di menu tadi pada frame up,lalu kita pilih insert
keyframe pada frame over.
8. Kemudian kembali ke scene
9. Setelah itu
klik pada layer action frame 1, klik kanan pilih actions dan isikan script :
fscommand
("fullscreen",true);
LANGKAH KEDUA
1. Buka
flash dokumen baru, save as dengan nama merah
2. Buat
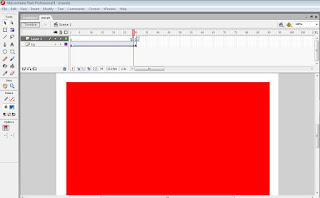
2 layer, seperti yang ada di gambar dibawah.
3. Klik
pada layer bg, lalu pada frame 30 klik kanan insert frame. Kemudian buat sebuah
kotak dan beri warna merah.
4. Selanjutnya
klik pada layer 1, lalu pada frame 30 klik kanan insert frame, klik kanan lagi
pilih actions dan isikan scrpt : stop();
5. Setelah
itu buat untuk dokumen baru dengan nama kuning dan hijau, langkahnya
pun sama dengan yang merah.
6. Setelah
semua dokumen di buat, lalu references kan dengan dokumen index di langkah pertama
tadi, dengan cara klik kanan pada tombol merah pilih actions dan isikan script
:
on (release)
{
loadMovieNum("merah.swf",1);
}
7. Untuk
tombol kuning dan hijau cara nya pun sama, tinggal mengcopy saja.
8. Untuk menjalankannya dengan menekan ctrl+enter